

https://docs.unity3d.com/kr/2018.4/Manual/script-InputField.html
입력 필드 - Unity 매뉴얼
입력 필드(Input Field) 를 통해 텍스트 컨트롤의 텍스트를 수정할 수 있습니다. 다른 상호작용하는 컨트롤과 비슷하게, 그 자체로는 시각적 UI 요소가 아니므로 한 개 이상의 시각적 UI 요소와 결합
docs.unity3d.com
https://docs.unity3d.com/Packages/com.unity.textmeshpro@1.3/api/TMPro.TMP_InputField.html
Class TMP_InputField | TextMesh Pro | 1.3.0
Class TMP_InputField Editable text input field. Inheritance TMP_InputField Namespace: TMPro Assembly : solution.dll Syntax public class TMP_InputField : Selectable, IUpdateSelectedHandler, IBeginDragHandler, IDragHandler, IEndDragHandler, IPointerClickHand
docs.unity3d.com
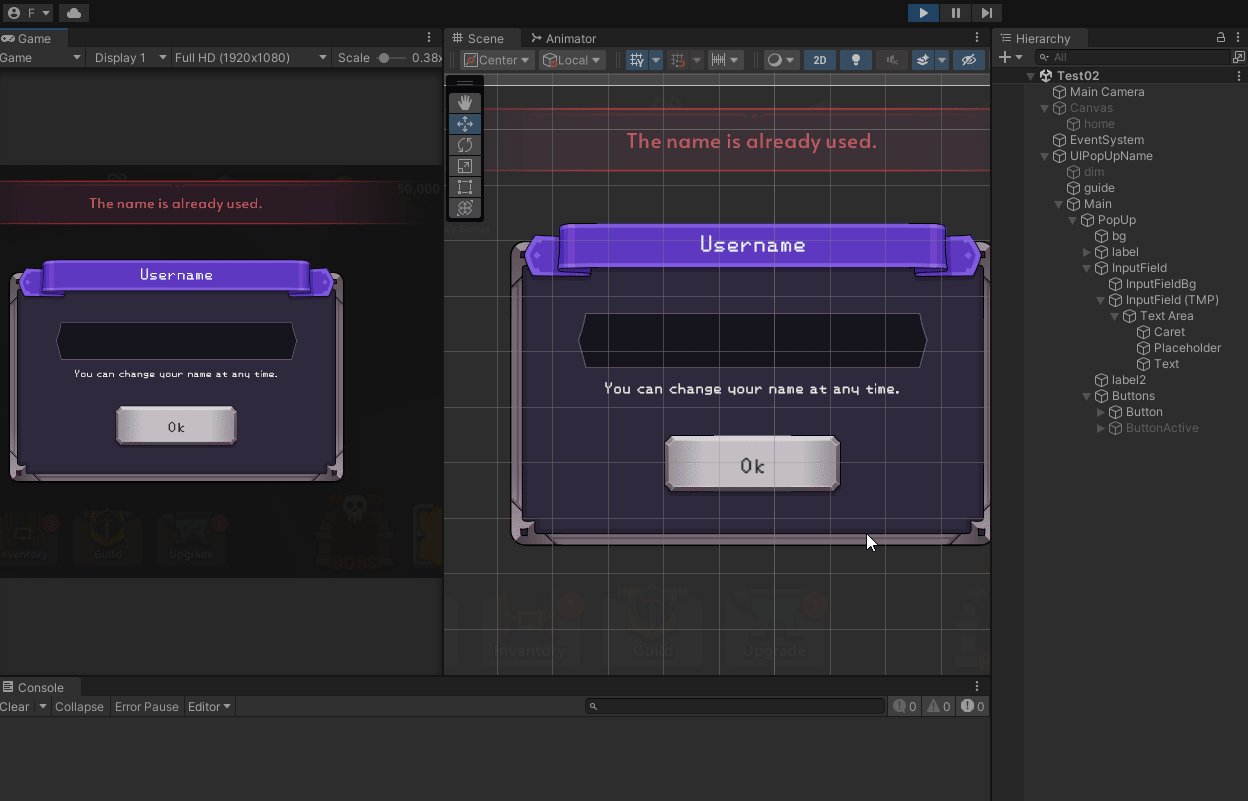
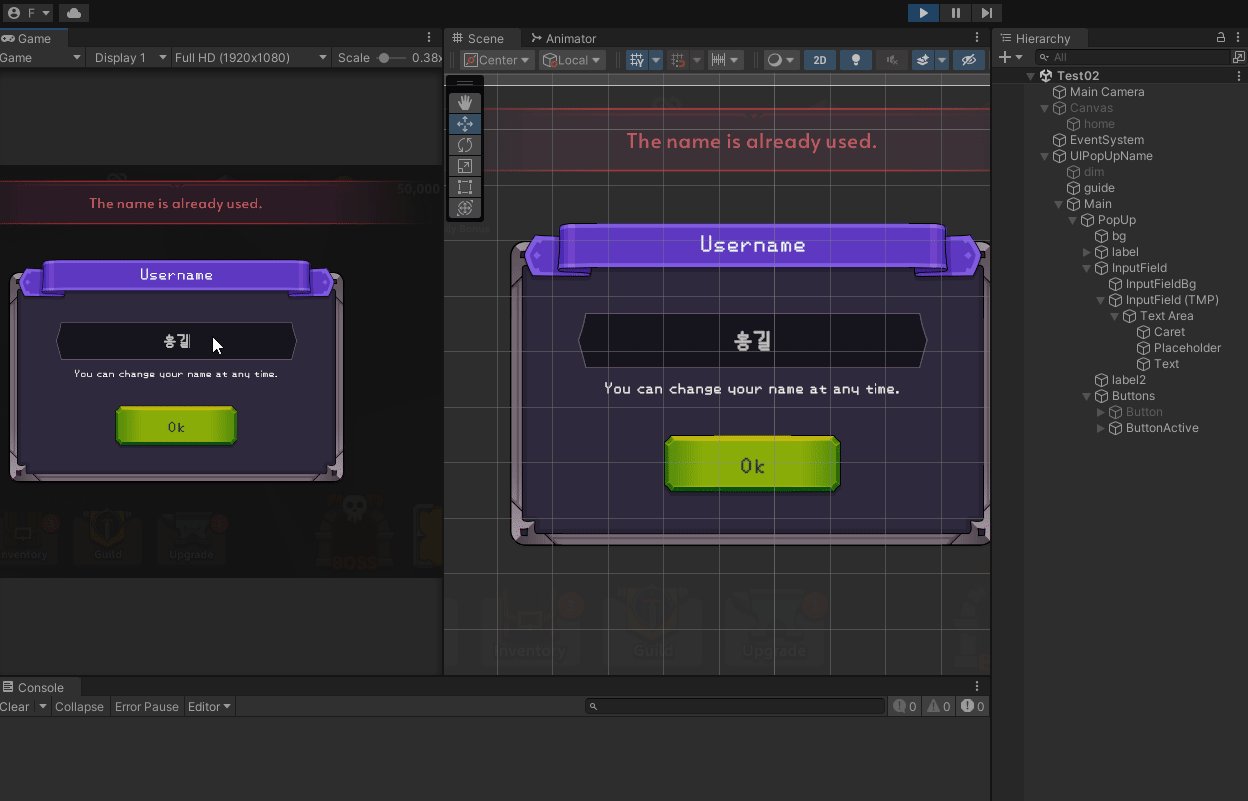
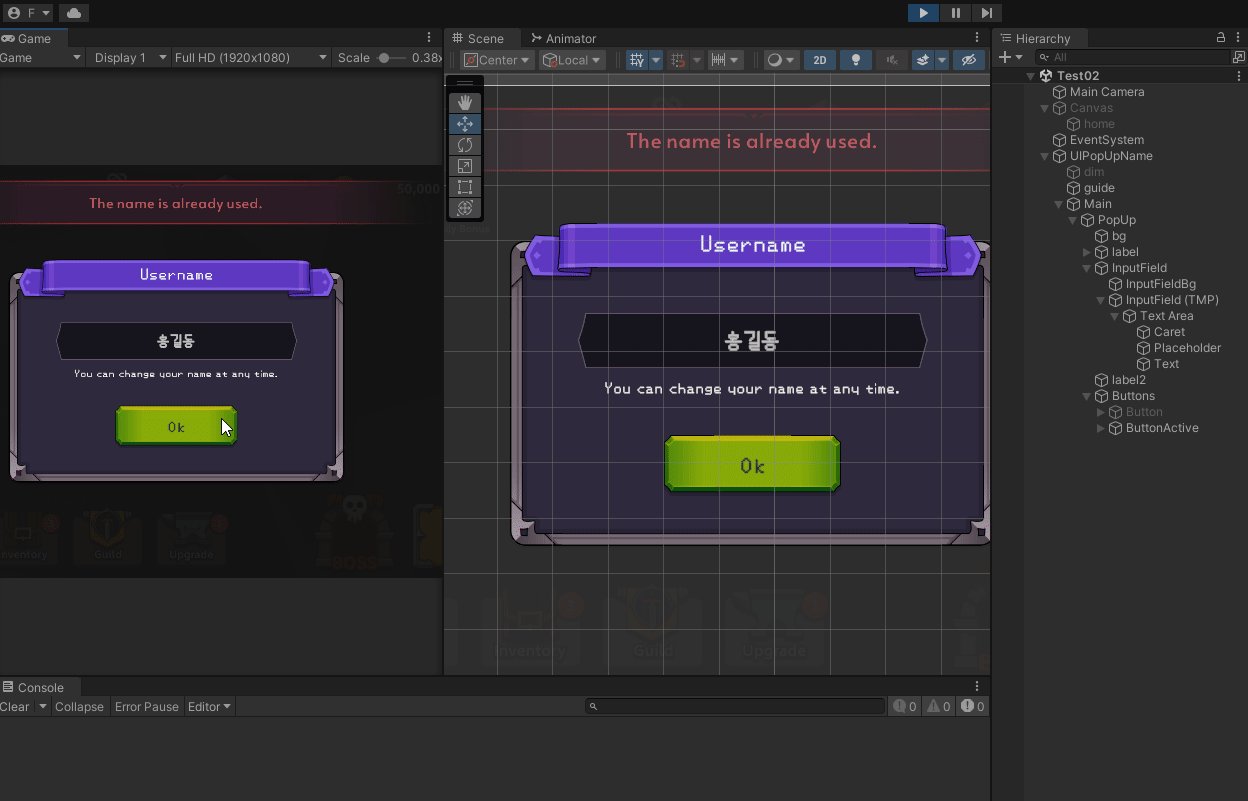
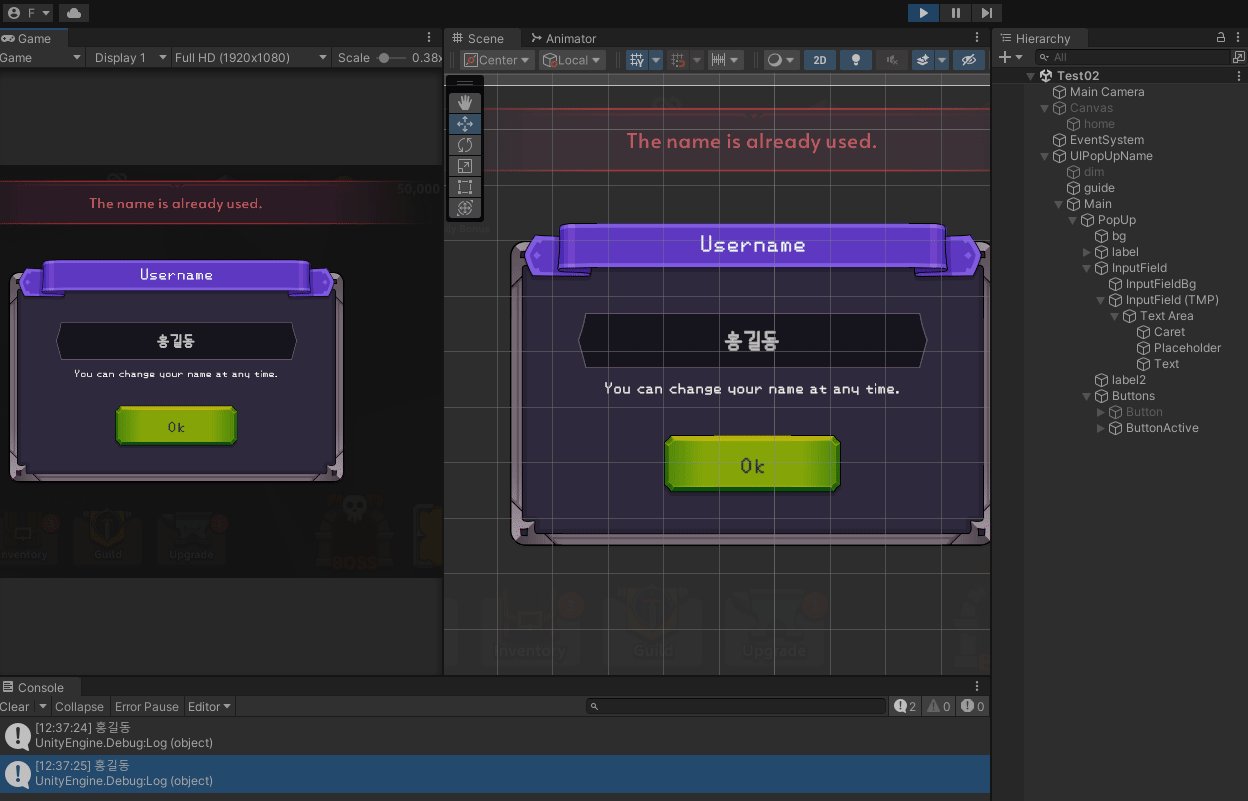
InputField 응용하기- 팝업창 띄우고 버튼 누르면 로그 출력해보기


InputField.cs는 인풋값이 변하면 Main에 전달한다.



-메인은 인풋필드에서 값이 변하면 버튼을 온오프하고, 버튼을 누르면 로그를 출력한다.
*TextMeshPro와 TextMeshProUGUI를 혼동하지 않도록 주의하자.

using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using TMPro;
public class InputField : MonoBehaviour
{
public System.Action<string> onInputChanged;//Input에 값이 들어온 겂을 Main에 전달
private TMP_InputField inputField;
// Start is called before the first frame update
void Start()
{
this.inputField = this.GetComponentInChildren<TMP_InputField>();
this.inputField.onValueChanged.AddListener((str) =>
{
this.onInputChanged(str);//Main에 전달
});
}
// Update is called once per frame
void Update()
{
}
public void ChangedInput()
{
}
}using System.Collections;
using System.Collections.Generic;
using TMPro;
using UnityEngine;
using UnityEngine.UI;
public class Test02Main : MonoBehaviour
{
public enum eButtonType
{
Unactive, Active
}
private eButtonType buttonType;
private string str;
TextMeshProUGUI textMeshPro;
[SerializeField] InputField inputField;
//[SerializeField] TextMeshPro text;
[SerializeField] List<Button> buttonList = new List<Button>();//버튼들을 저장하는 리스트
// Start is called before the first frame update
void Start()
{
for (int i = 0; i < buttonList.Count; i++)
{
this.buttonList[i].onClick.AddListener(() => {
// Debug.Log("buttonClick!");
Debug.Log(this.str);
});
}
this.textMeshPro = this.inputField.GetComponentInChildren<TextMeshProUGUI>();
//TextMeshPro-InputField이므로 타입이 그냥 TextMeshPro가 아니다!
this.inputField.onInputChanged = (str) =>
{//인풋필드의 값이 변한 것을 InputField에서 이벤트로 받아옴
if (string.IsNullOrEmpty(textMeshPro.text))
{
this.ButtonUnActive();
this.textMeshPro.text = "유저 이름을 입력하세요.";
}
else
{ this.ButtonActive(str); }//매개변수로 전달해 출력
};
}
// Update is called once per frame
void Update()
{
}
private void ButtonUnActive()
{
this.buttonList[0].gameObject.SetActive(true);
this.buttonList[1].gameObject.SetActive(false);
}
private void ButtonActive(string str)
{
this.buttonList[0].gameObject.SetActive(false);
// Debug.Log(str);
this.buttonType = eButtonType.Active;
this.buttonList[(int)this.buttonType].gameObject.SetActive(true);
this.str = str;
}
}'유니티 심화' 카테고리의 다른 글
| [UGUI연습] 스테이지 클리어 창 만들기 (0) | 2023.09.06 |
|---|---|
| [UGUI연습] Stage-Complete,Doing,Lock(+Horizontal Layout Group) (0) | 2023.09.05 |
| [UGUI 연습] LearnUGUI- Closure,캡처/ 토글 버튼 생성, CheckBox, Tab, UISlider (0) | 2023.09.04 |
| 썸네일 만들기 + 데이터 관리 (0) | 2023.09.03 |
| Input System -Action, Binding (0) | 2023.08.31 |

![[UGUI연습] 스테이지 클리어 창 만들기](http://img1.daumcdn.net/thumb/C300x300/?fname=https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FAesO9%2Fbtss3IE7CPv%2FlCJpDPfkqrh2zv2Pvj8yq1%2Fimg.png)

![[UGUI연습] Stage-Complete,Doing,Lock(+Horizontal Layout Group)](http://img1.daumcdn.net/thumb/C300x300/?fname=https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FdoOpXa%2Fbtstbfhct5T%2FK3N8Hk0WrZIkiB98KK14m1%2Fimg.png)
![[UGUI 연습] LearnUGUI- Closure,캡처/ 토글 버튼 생성, CheckBox, Tab, UISlider](http://img1.daumcdn.net/thumb/C300x300/?fname=https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fnrdj6%2FbtssPve3Pem%2FkgsIj1j9v63jk8g09asUWk%2Fimg.png)
