[UGUI연습]스크롤 뷰 생성(정적 스크롤뷰)


-content는 스크롤 뷰의 내용물이 담기는 영역을 의미한다. content에 하위에 자식으로 cell을 만드는데(셀은 그냥 이미지로 만들면 된다.), horizontal layout group을 관리한다. spacing은 10으로 하였다.
-스크롤 뷰라는 이미지를 투명도를 조정해 영역을 잡아주었다. cell작업을 마칠때까지 rect 컴포넌트는 넣지말고, 다 생성 후 추가해준다. vertical은 언체크하고, Content필드에 위에 만든 content를 넣어주었다.

-마스크 컴포넌트 스크롤에 부착

구현내용
UIChestCell : Mono
- 구매 버튼
- 상자 타입
- 가격
UIChestCellAd : UIChestCell
- 광고버튼
상자 타입 : Wooden ,Silver ,Golden ,Epic ,Legendary
위에 만들었던 셀을 지우고 수정해주었다.


-UIChestCellAd.cs는 UIChestCell.cs를 상속받고, 광고 부분에 대한 코드만 추가로 작성한다.


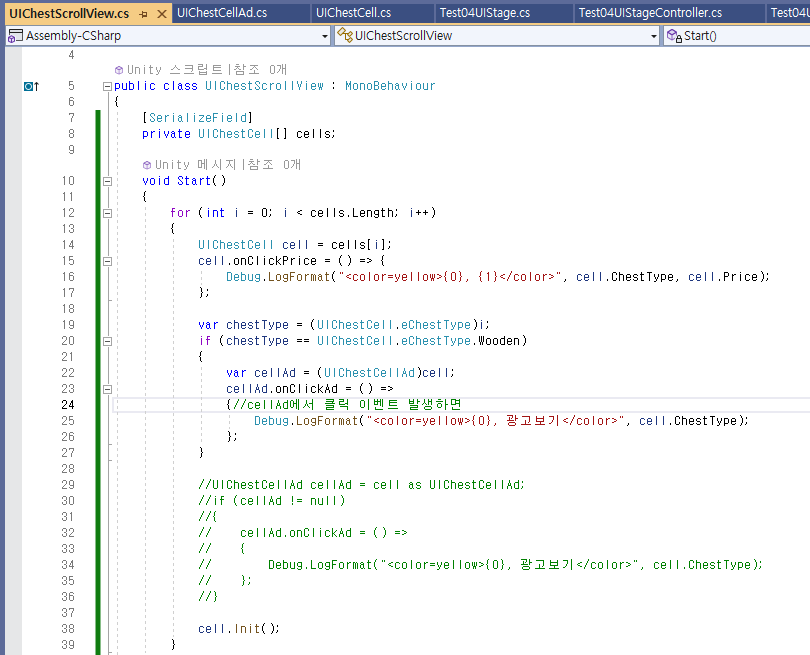
-스크롤뷰 스크립트는 UIChestCell을 배열로 관리한다.




'유니티 심화' 카테고리의 다른 글
| [UGUI연습] 미션(동적 스크롤뷰 활용) (0) | 2023.09.08 |
|---|---|
| [UGUI연습]-동적 스크롤 뷰, json연결 (0) | 2023.09.07 |
| [UGUI연습] 스테이지 클리어 창 만들기 (0) | 2023.09.06 |
| [UGUI연습] Stage-Complete,Doing,Lock(+Horizontal Layout Group) (0) | 2023.09.05 |
| [UGUI연습]- InputField, PopUpName (0) | 2023.09.05 |

![[UGUI연습] 미션(동적 스크롤뷰 활용)](http://img1.daumcdn.net/thumb/C300x300/?fname=https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FcvuSF4%2FbtstmvESaRG%2FZ04X1Miw3AGVBuj9TMK1RK%2Fimg.png)

![[UGUI연습]-동적 스크롤 뷰, json연결](http://img1.daumcdn.net/thumb/C300x300/?fname=https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FFoQpg%2FbtstmHLuXoe%2FBsAIIK8OGf9I1MtVTexc20%2Fimg.png)
![[UGUI연습] 스테이지 클리어 창 만들기](http://img1.daumcdn.net/thumb/C300x300/?fname=https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FAesO9%2Fbtss3IE7CPv%2FlCJpDPfkqrh2zv2Pvj8yq1%2Fimg.png)
![[UGUI연습] Stage-Complete,Doing,Lock(+Horizontal Layout Group)](http://img1.daumcdn.net/thumb/C300x300/?fname=https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FdoOpXa%2Fbtstbfhct5T%2FK3N8Hk0WrZIkiB98KK14m1%2Fimg.png)